نحوه صادرات و واردات بلوک های گوتنبرگ در وردپرس

نحوه صادرات و واردات بلوک های گوتنبرگ در وردپرس
همانطور که در راهنمای گوتنبرگ ما کشف کردیم، ویرایشگر مبتنی بر بلوک دارای ویژگی های شگفت انگیزی است که ایجاد محتوای زیبا را آسان و سرگرم کننده کنید. اکنون، برخی نمی توانند از ویرایشگر به اندازه کافی استفاده کنند و از آن در همه سایت های خود استفاده کنند. اما اگر بخواهید از یک بلوک یا مجموعه ای از بلوک ها مجددا استفاده کنید چه؟
گوتنبرگ ویژگی های کافی برای ایجاد صفحات و پست های قابل توجه بدون نوشتن کد را به شما ارائه می دهد. مهم نیست محتوایی که میخواهید اضافه کنید، گوتنبرگ فقط بلوک را دارد.
آیا می خواهید هر بلوک محتوا را به طور گسترده تغییر دهید و سبک دهید؟ گوتنبرگ به لطف باتری گزینه های سفارشی سازی پشتیبان شماست. آیا بلوک های بیشتری از آنچه در ویرایشگر پیش فرض موجود است می خواهید؟ تعداد زیادی افزونه های گوتنبرگ وجود دارد.
الگوهای همگامسازی شده (قبلاً «بلوکهای قابل استفاده مجدد») به سادگی بلوکهای محتوایی هستند که ایجاد میکنید، ذخیره و استفاده مجدد.
مثلاً میخواهید در پایان هر پست یا صفحه یک دعوت به اقدام، یادداشت تشکر، امضا، فرم یا هر چیز دیگری اضافه کنید. با گوتنبرگ لازم نیست هر بار از فایل های متنی استفاده کنید یا همان بلوک ها را از ابتدا ایجاد کنید.
میتوانید یک الگوی همگامسازی شده قابل استفاده مجدد ایجاد کنید تا در پستها و صفحات خود درج کنید، اما همچنین میتوانید از آن در سایر وبسایتهای وردپرس استفاده کنید.
چه وبسایتهای زیادی ایجاد کنید یا نیاز به افزودن محتوای ویژه به هر پست/صفحه داشته باشید، الگوهای همگامسازی شده گوتنبرگ میتواند به شما در صرفهجویی در زمان کمک کند.
و در پست امروز، دقیقاً به شما نشان میدهیم که چگونه بلوکهای گوتنبرگ قابل استفاده مجدد را در وردپرس ایجاد و صادر کنید. هدف ما کمک به شما برای جابجایی و استفاده مجدد از بلوک های محتوای سفارشی در چندین پست/صفحه/وب سایت های وردپرس به راحتی است.
به کنار: اگر با استفاده از افزونهای مانند Getwid بلوکی ایجاد کنید یا بلاکهای نهایی، برای مثال، باید افزونه را در سایتهای وردپرس دیگری که میخواهید دوباره استفاده کنید نصب کنید. گفت بلوک همچنین توجه داشته باشید که بلوکهای شما ممکن است از تم به تم کمی متفاوت به نظر برسند، اما همه اینها خوب است زیرا گوتنبرگ قدرت سفارشیسازی زیادی را به شما ارائه میدهد.
در این صورت، یک فنجان قهوه بردارید و از خواندن لذت ببرید.
اول، شما به بلوک های قابل استفاده مجدد نیاز دارید
متأسفانه، نمیتوانید بلوکهای عادی را صادر یا وارد کنید. برای صادرات و وارد کردن بلوکهای گوتنبرگ، ابتدا باید بلوکهای قابل استفاده مجدد را ایجاد کنید.
برای مصورسازی، یک یادداشت تشکر ایجاد میکنم که میخواهم آن را به انتهای هر پستی که منتشر میکنم اضافه کنم. می دانید، بدون بازنویسی یادداشت هر بار که باید آن را به یک پست اضافه کنم 🙂
یادداشت تشکر من هیچ چیز پیچیده ای نیست. فقط یک بلوک پاراگراف ساده با پیوندهایی به توییتر و فیس بوک. به خاطر داشته باشید که بلوک شما می تواند هر چیزی باشد که می خواهید – یک آگهی تبلیغاتی، نوار لغزنده تصویر، نقل قول، لیست، آخرین پست ها، فرم MailChimp و غیره.
بعداً به شما نشان خواهم داد که چگونه یادداشت (خواندن، مسدود کردن) را به یک وب سایت دوم وردپرس صادر کنید. خوب به نظر می رسد؟ عالی، بیایید شروع کنیم.
نحوه ایجاد یک بلوک قابل استفاده مجدد
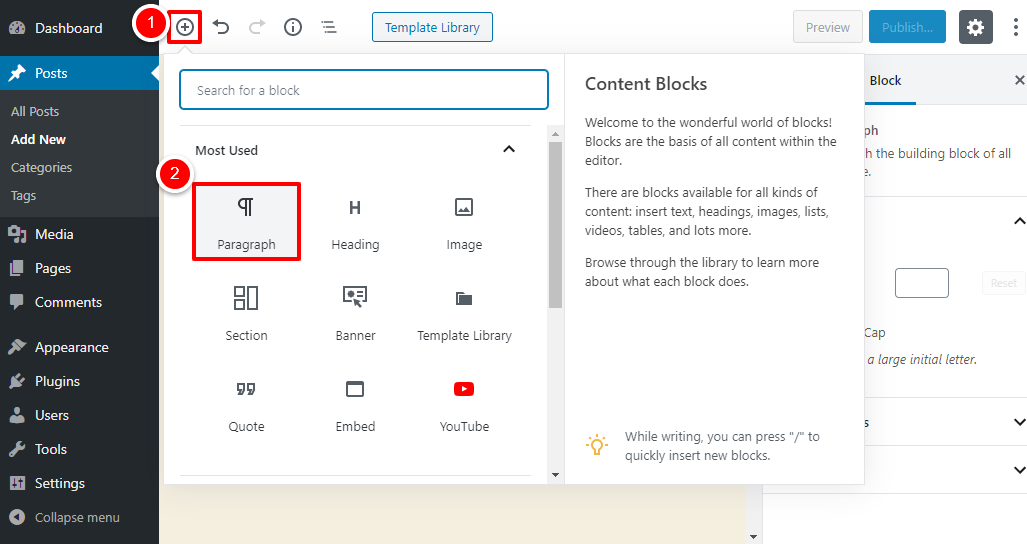
ایجاد یک بلوک قابل استفاده مجدد بسیار آسان است. برای راهاندازی ویرایشگر گوتنبرگ، به پستها > افزودن جدید بروید.
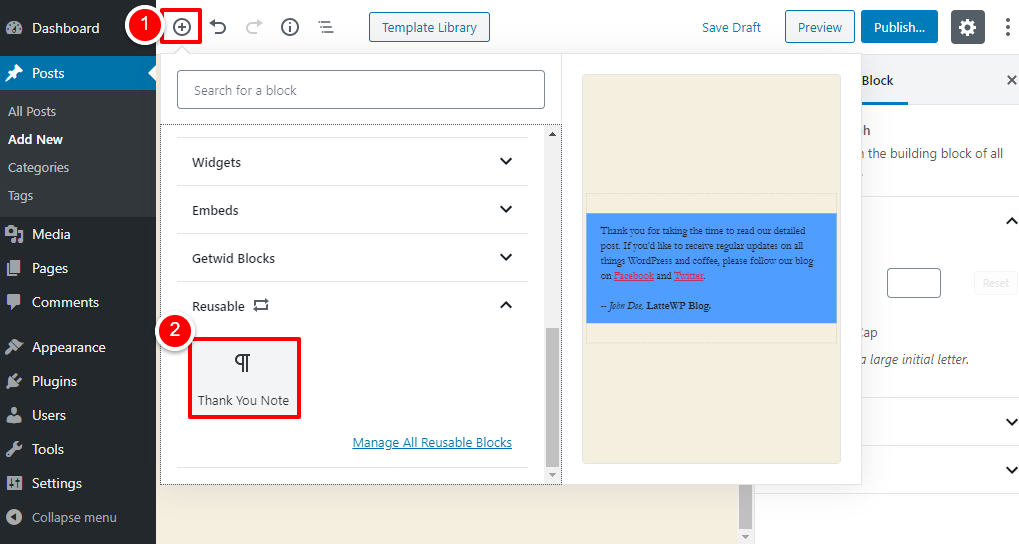
بعد، روی نماد افزودن بلوک (+) کلیک کنید و سپس بلوک محتوای خود را انتخاب کنید. در مورد ما، من بلوک پاراگراف را اضافه کردم، همانطور که در تصویر زیر نشان داده شده است.

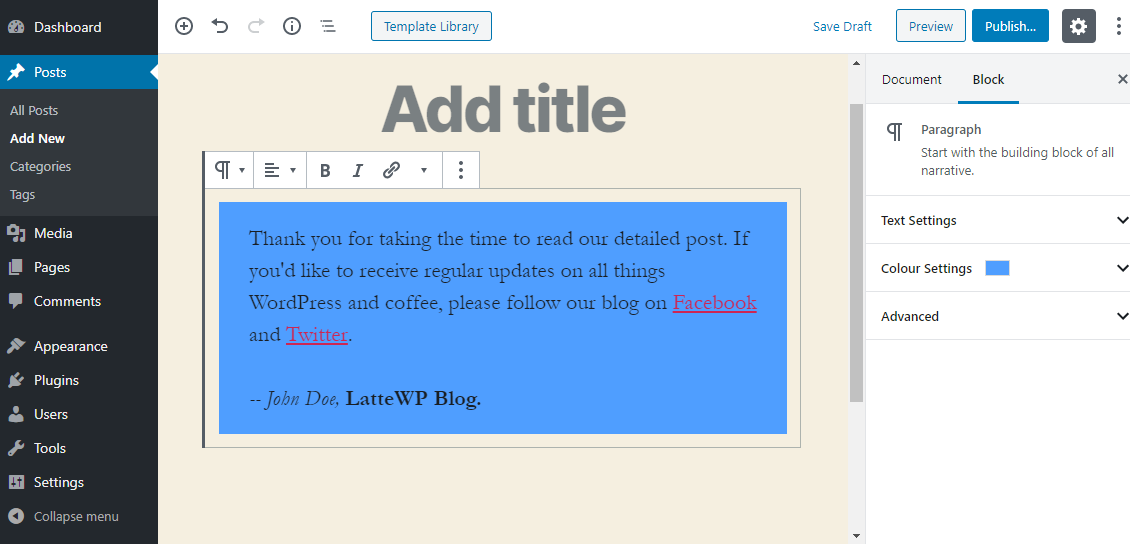
بعد از آن، بلوک خود را مطابق با نیاز خود سفارشی کرده و سبک دهید. من مقداری متن، پیوندهای رسانه های اجتماعی و رنگ پس زمینه اضافه کردم. بلوک جدید ما با نام یادداشت تشکر در ویرایشگر گوتنبرگ من چگونه به نظر می رسد:

جان دو بسیار خوب است. بسیار خوب. اکنون، احتمالاً وبلاگ شما را در رسانه های اجتماعی دنبال خواهم کرد 🙂 به سرعت در حال حرکت هستم.
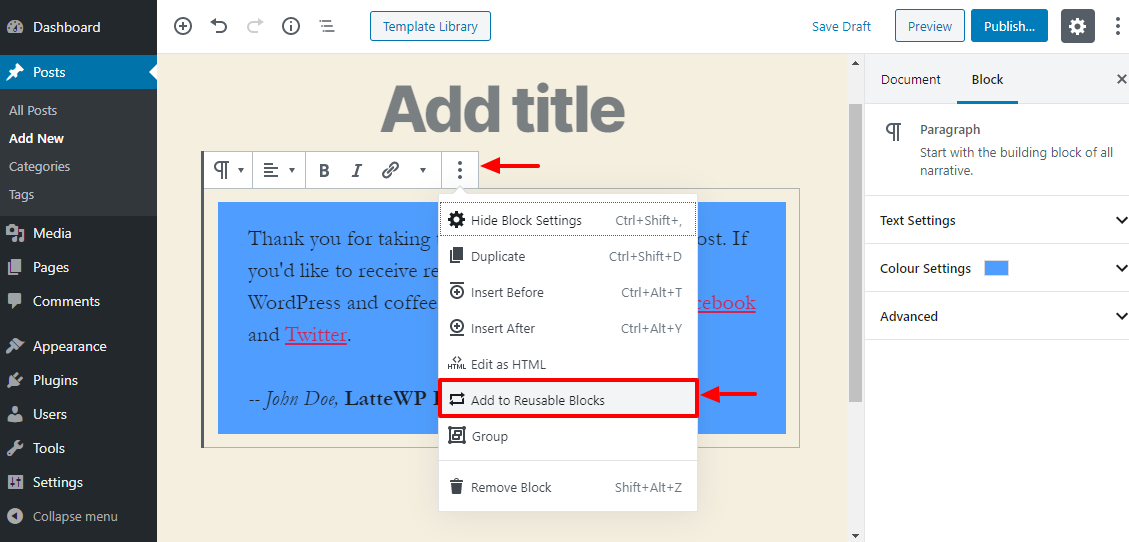
در حال حاضر، یادداشت بالا یک بلوک عادی است. ما باید آن را به یک بلوک قابل استفاده مجدد تبدیل کنیم که بتوانیم آن را صادر و وارد کنیم. برای انجام این کار، روی نماد گزینههای بیشتر و سپس افزودن به بلوکهای قابل استفاده مجدد کلیک کنید، همانطور که در زیر نشان داده شده است.

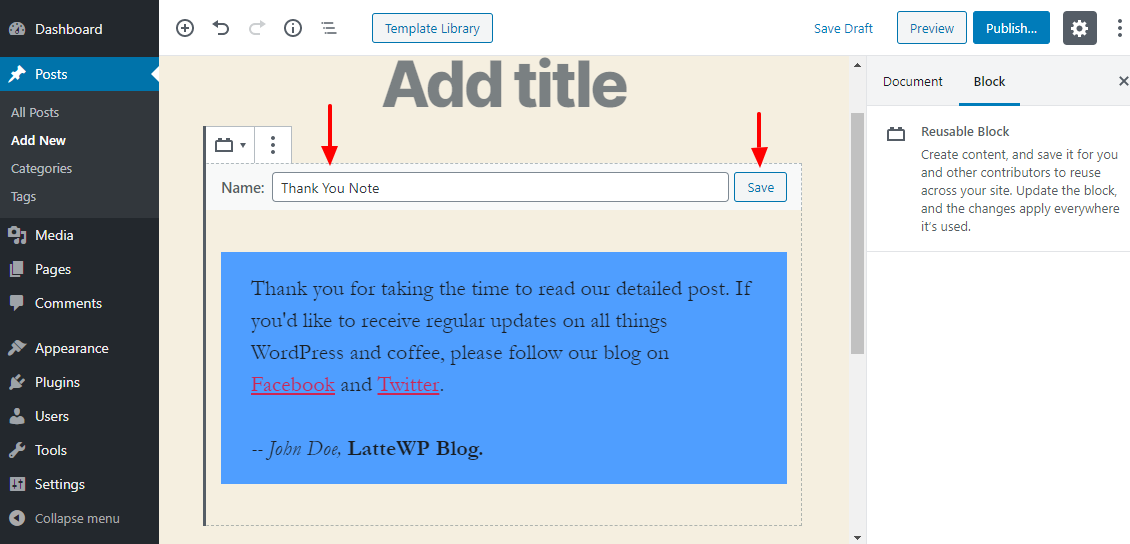
بعد، بلوک قابل استفاده مجدد خود را نامگذاری کنید و دکمه ذخیره را همانطور که در زیر مشاهده می کنید، فشار دهید.

و بس، شما اولین بلوک قابل استفاده مجدد خود را ایجاد کردید. دوست عزیز.
نحوه استفاده از بلوک های قابل استفاده مجدد
افزودن بلوک قابل استفاده مجدد که به تازگی ایجاد کرده ایم به پست ها یا صفحات شما بسیار آسان است. هنگامی که محتوای مورد نیاز را به پست یا صفحه خود اضافه کردید، روی نماد افزودن بلوک (+) کلیک کنید، به برگه بلوکهای قابل استفاده مجدد بروید و بلوک خود را انتخاب کنید (با تشکر همانطور که در زیر نشان داده شده است، در مورد ما توجه داشته باشید.

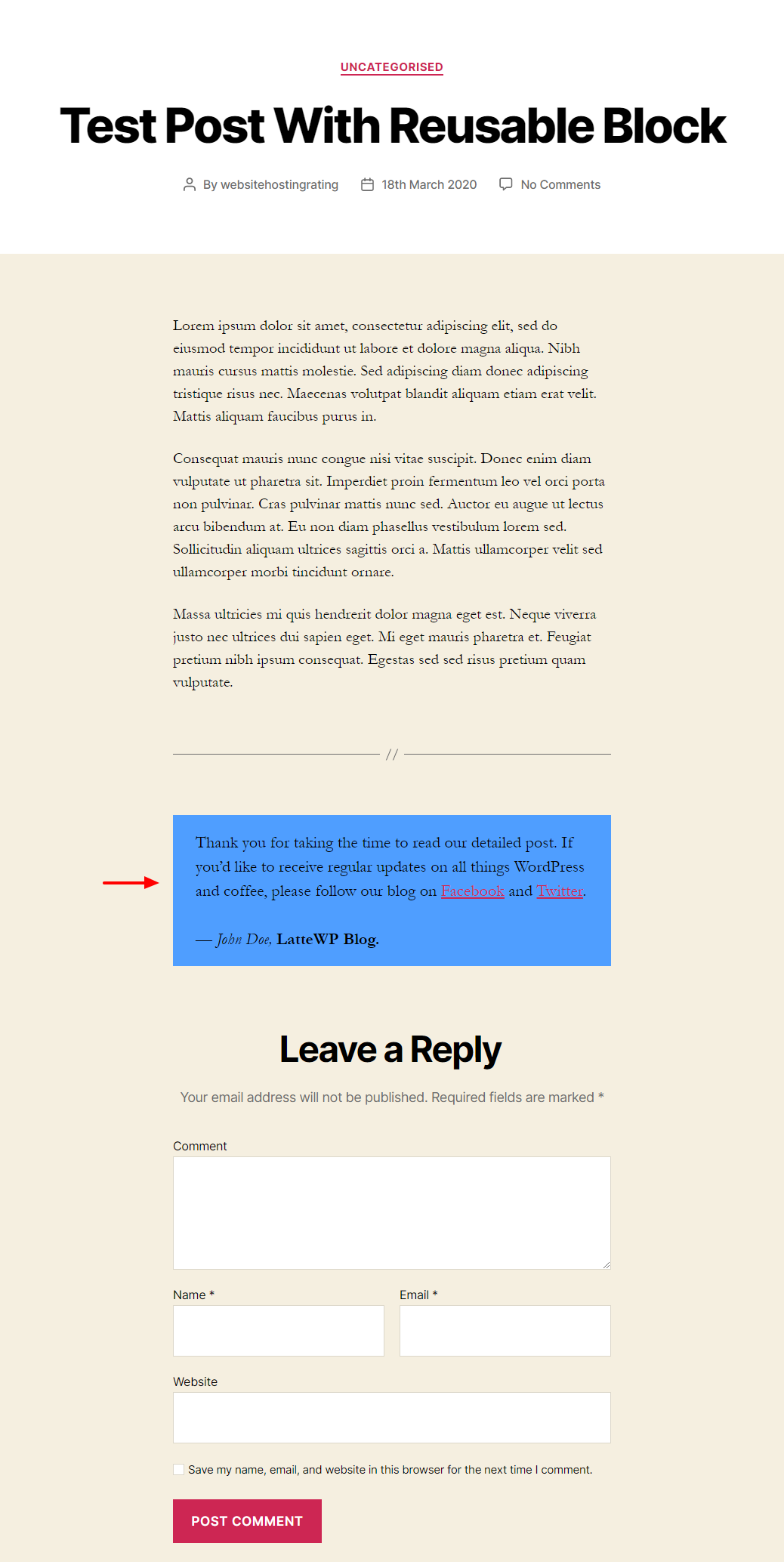
پس از افزودن بلوک قابل استفاده مجدد به پست یا صفحه خود، دکمه پیش نمایش/انتشار را فشار دهید تا نتایج خود را در قسمت جلویی مشاهده کنید. این چیزی است که من دریافت کردم:

سایت آزمایشی من تم بیست بیست را اجرا می کند.
بهترین بخش این است که میتوانم از بلوک یادداشت تشکر خود در هر زمان، بدون نیاز به ایجاد آن از ابتدا مجدداً استفاده کنم. من می توانم آن را به همه انواع پست هایی که از بلوک های گوتنبرگ پشتیبانی می کنند اضافه کنم.
اکنون که نحوه ایجاد و استفاده از بلوکهای قابل استفاده مجدد را میدانید، اجازه دهید درباره صادرات این بلوکها به وبسایت وردپرس دیگر بیشتر بیاموزیم. برای جلوگیری از سردرگمی، از همان بلوکی که ایجاد کردیم استفاده خواهم کرد.
چگونه بلوک های گوتنبرگ را در وردپرس صادر کنیم
صادر کردن بلوک گوتنبرگ قابل استفاده مجدد، کار دانشآموزان کلاس چهارم است که در کمترین زمان این کار را انجام خواهید داد.
چه باید کرد؟
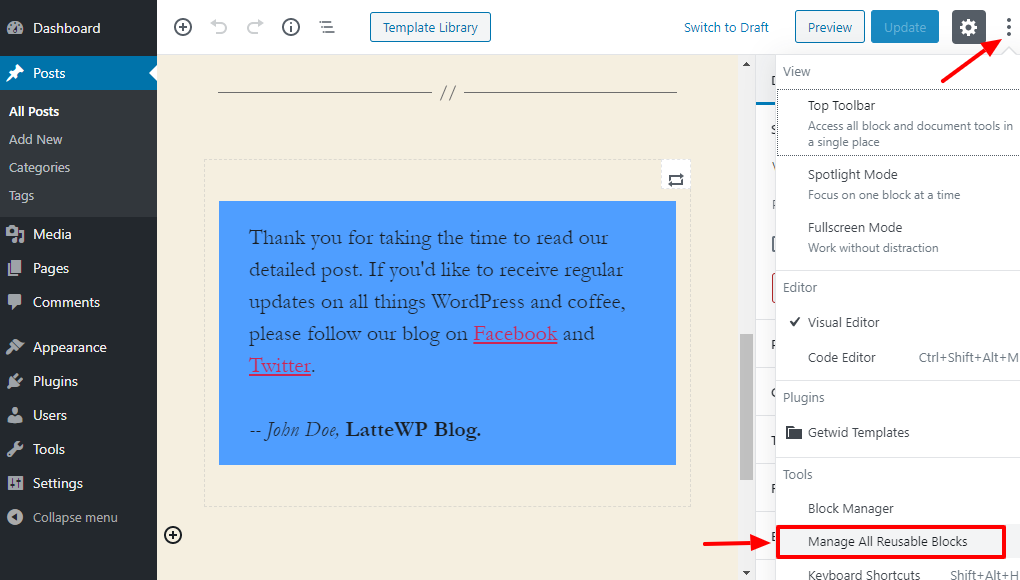
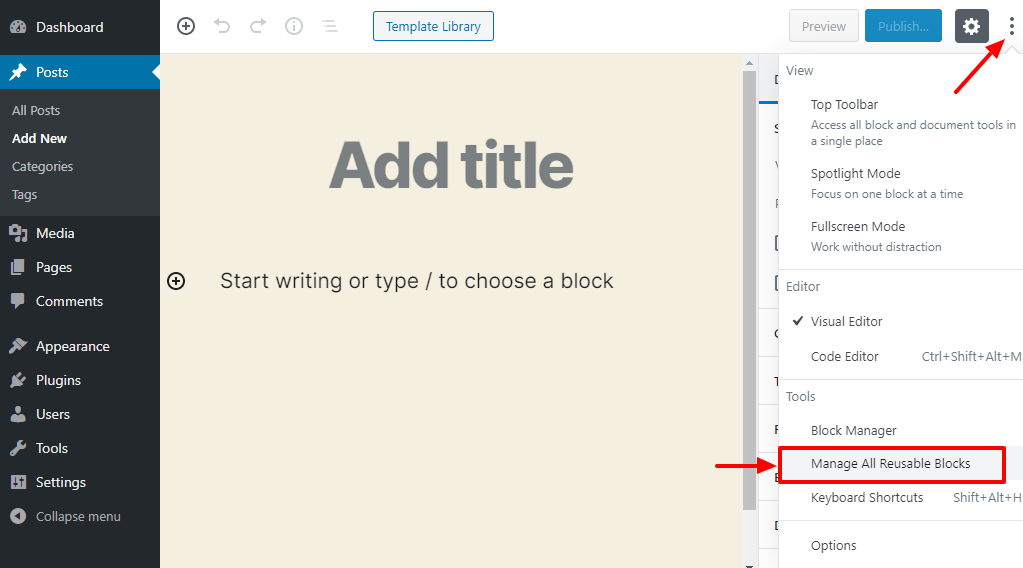
در ویرایشگر گوتنبرگ، روی نماد ابزارها و گزینههای بیشتر و سپس مدیریت همه بلوکهای قابل استفاده مجدد کلیک کنید، همانطور که در زیر برجسته میکنیم:

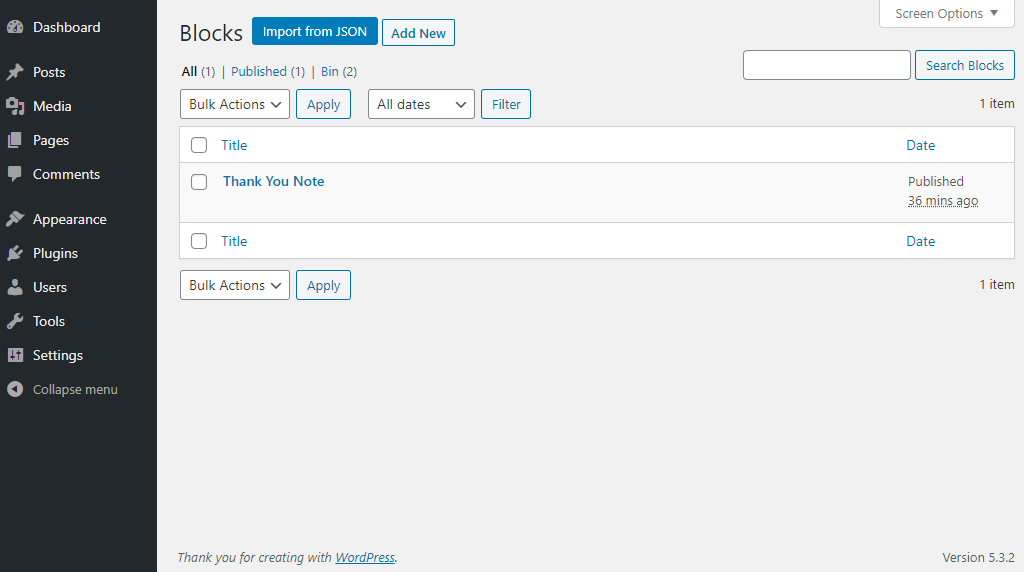
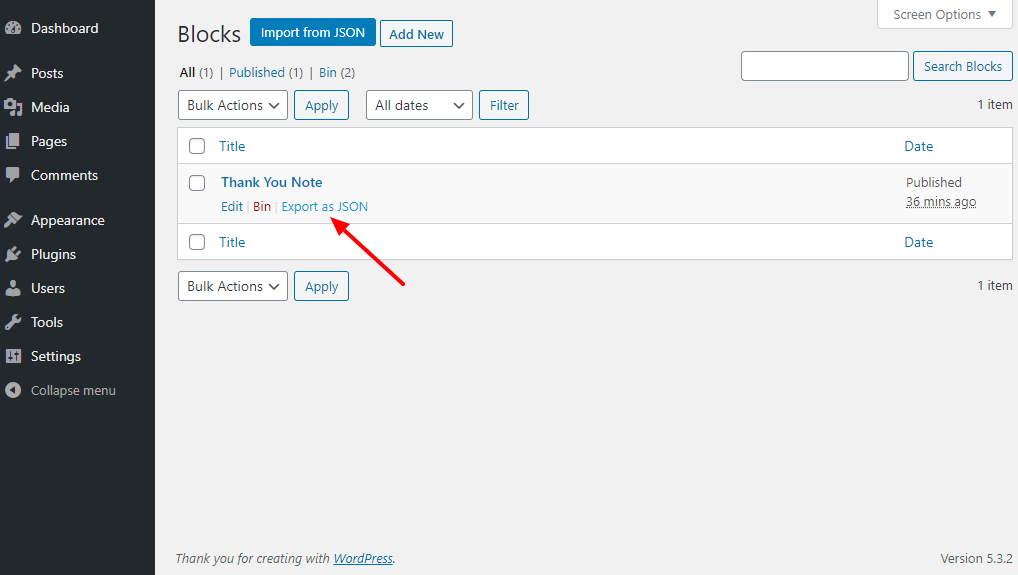
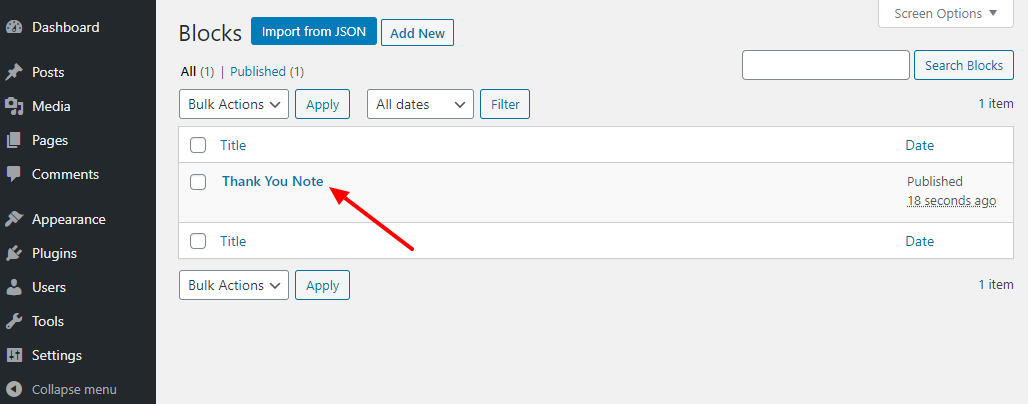
با انجام این کار به صفحه Blocks هدایت میشوید، جایی که میتوانید همه بلوکهای قابل استفاده مجدد خود را مشاهده و مدیریت کنید:

ما فقط بلوک Thank You Note را داریم، اما با ایجاد موارد بیشتر، صفحه بالا پر می شود. برای صادر کردن، ماوس را روی عنوان قرار دهید و روی پیوند صادر کردن بهعنوان JSON که ظاهر میشود کلیک کنید. تصویر زیر را ببینید.

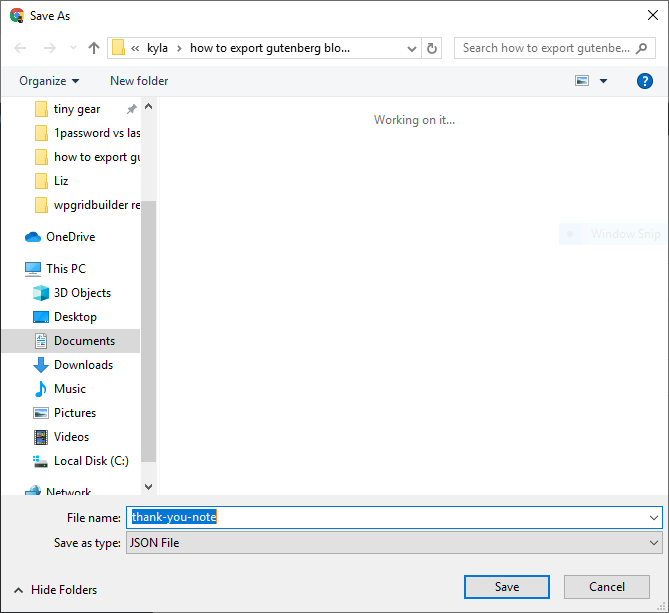
بعد، فایل JSON را در رایانه خود ذخیره کنید:

اکنون که فایل JSON را در رایانه شما داریم، وقت آن است که بلوک را به دومین سایت آزمایشی خود وارد کنیم.
نحوه وارد کردن بلوک های گوتنبرگ در وردپرس
وارد کردن بلوکهای قابل استفاده مجدد به آسانی A، B، C است. ابتدا ویرایشگر گوتنبرگ را باز کنید. در مرحله دوم، روی نماد ابزارها و گزینههای بیشتر و سپس مدیریت همه بلوکهای قابل استفاده مجدد کلیک کنید، همانطور که در زیر نشان داده شده است.

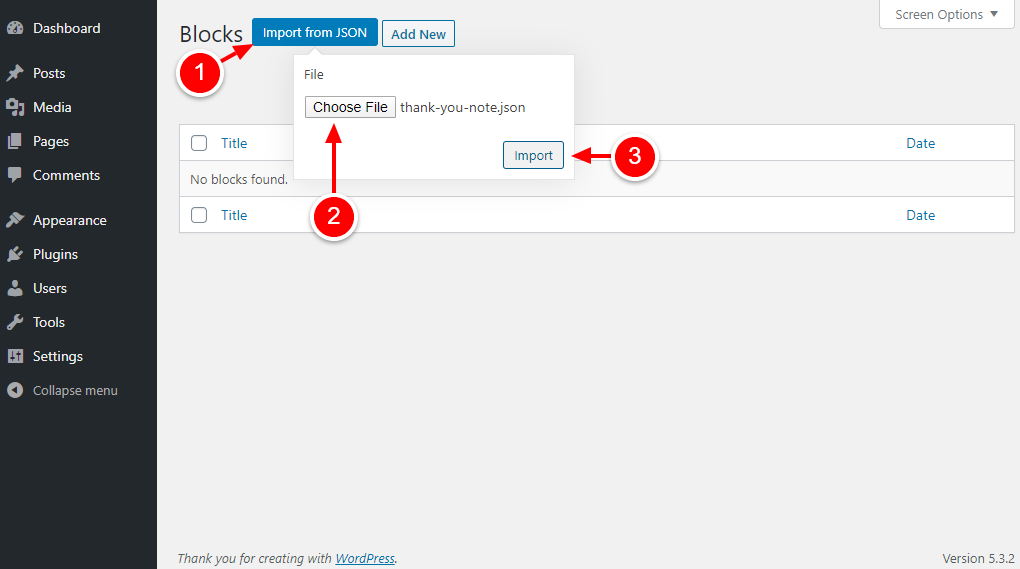
در صفحه Blocks زیر، روی وارد کردن از JSON کلیک کنید، فایلی را که قبلا دانلود کردهاید انتخاب کنید و سپس دکمه وارد کردن را در آن دستور:

و بس! دقیقاً به همین ترتیب، یک بلوک گوتنبرگ قابل استفاده مجدد را با موفقیت به دومین سایت وردپرس خود وارد کردید:
 شکل>
شکل>
آسانی نبود؟ پس از آن، می توانید هر چند بار که بخواهید از بلوک گوتنبرگ خود در وب سایت دوم استفاده کرده و مجدداً استفاده کنید.
آیا افزونه هایی برای صادرات بلوک های گوتنبرگ وجود دارد؟
اوه بله، و من یکی توسط ThemeIsle، یک توسعه دهنده معتبر وردپرس را پیدا کردم. این یک افزونه رایگان است که با نام Blocks Export Import شناخته میشود. اساساً، این افزونه به شما امکان می دهد از کل این آموزش صرف نظر کنید. آره درست است؛ شما حتی نیازی به ایجاد بلوک های قابل استفاده مجدد ندارید.
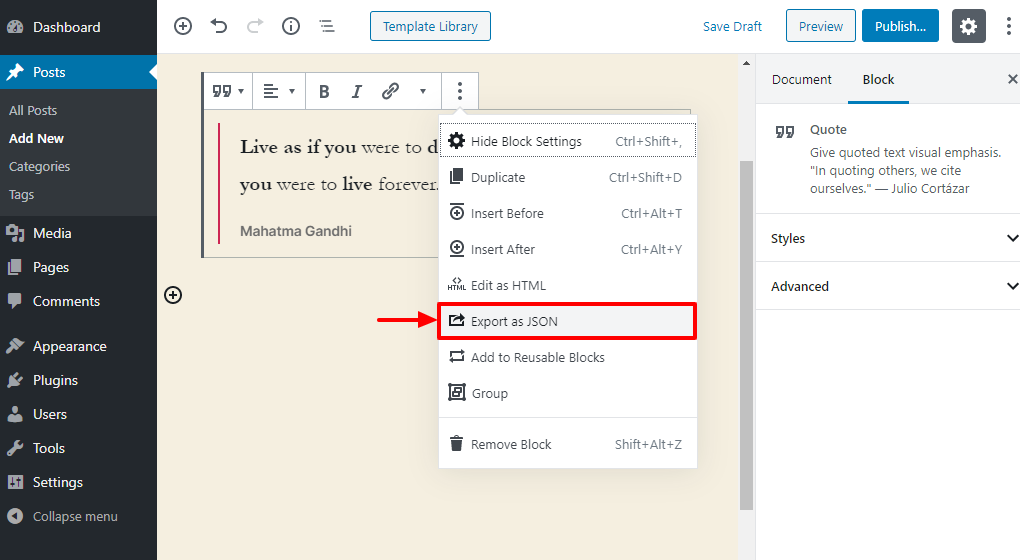
افزونه را نصب و فعال کنید و سپس ویرایشگر گوتنبرگ را باز کنید. بلوک خود را همانطور که می خواهید طراحی کنید، سپس روی نماد گزینه های بیشتر کلیک کنید. سپس، مطابق شکل زیر، روی Export JSON ضربه بزنید. این عکس صفحه است:

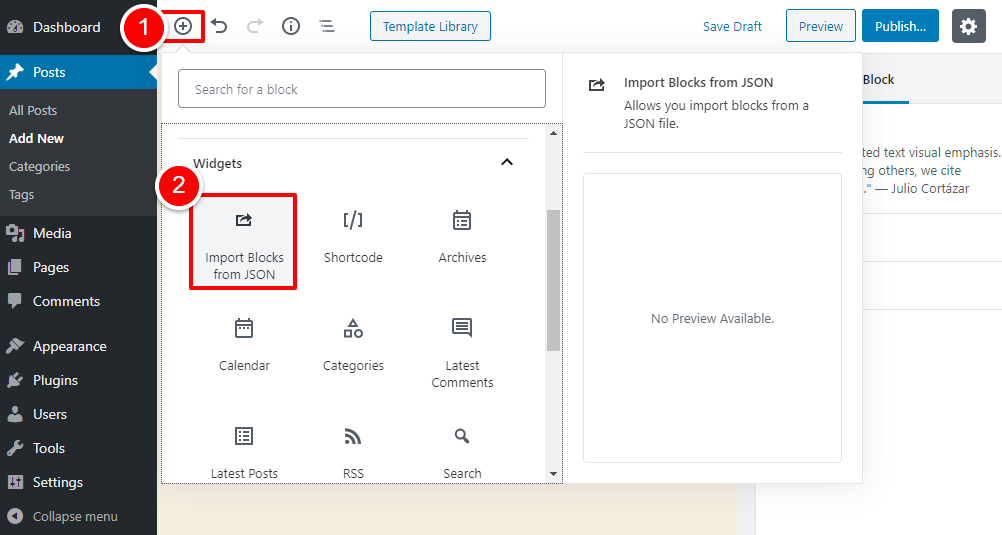
با انجام این کار، فایل JSON در رایانه شما دانلود می شود. برای وارد کردن فایل JSON با استفاده از افزونه، ویرایشگر گوتنبرگ را باز کنید. سپس، روی نماد افزودن بلوک و سپس وارد کردن بلوکها از JSON در زیر برگه ابزارکها کلیک کنید:

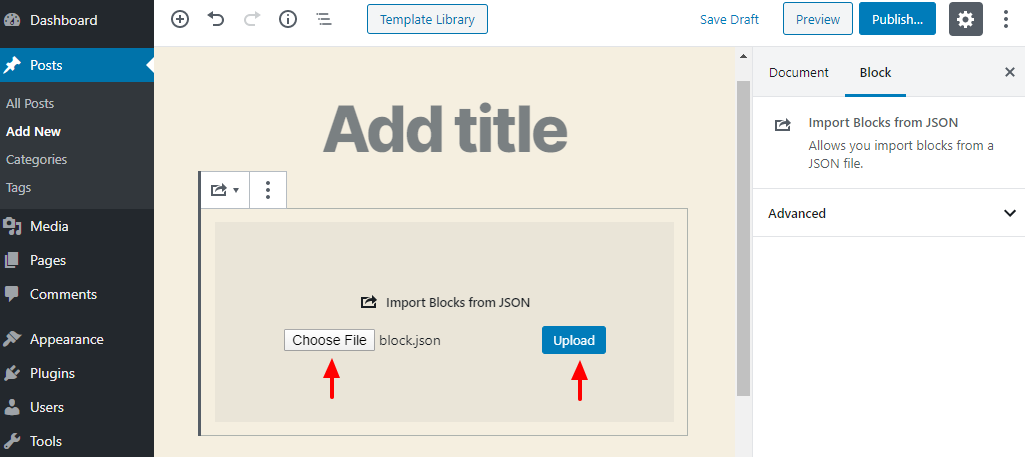
پس از آن، روی انتخاب فایل کلیک کنید تا فایل را از رایانه خود انتخاب کنید و دکمه آپلود را فشار دهید:

تنها مشکل روش افزونه این است که بلوک های شما در سایت وردپرس شما ذخیره نمی شوند. برای ذخیره بلوک ها در پایگاه داده وردپرس خود، باید از روش دستی استفاده کنید. شاید در آینده تغییر کند.
متأسفانه نتوانستم افزونه دیگری پیدا کنم. با این حال، اگر به ذخیره بلوکهای قابل استفاده مجدد در وبسایت خود اهمیتی نمیدهید، این افزونه میتواند در زمان شما صرفهجویی کند. بلوک ها را به عنوان فایل های JSON در رایانه خود خواهید داشت.
بلوک های قابل استفاده مجدد گوتنبرگ نجات دهنده هستند. آنها به شما اجازه می دهند که قالب ها و ویژگی ها را به سرعت تکرار کنید زیرا از ابتدا شروع نمی کنید. اگر تعداد زیادی پست/صفحه و/یا وبسایت ایجاد میکنید، یادگیری نحوه صادرات بلوکهای گوتنبرگ مفید خواهد بود.
در مورد بلوک های گوتنبرگ سؤال یا پیشنهادی دارید؟ لطفاً در نظرات زیر به ما اطلاع دهید.



